ここから[ゴシックMB101 B]で書いています
XserverでWebフォントを使う方法
ここから[新丸ゴ R]で書いています
Xserverをご利用の方にWebフォントの使い方をご説明するページです。
私はXserverのユーザーでホームページ作成はまだ初心者ですので、初心者でもわかりやすい様にご案内します。
ホームページを作成してもWindows系やMAC系、iOs/Androidで皆フォントが異なってしまう問題が解決されます。
注)Xserver+WordPressをご利用の方は対象外ですのでご容赦下さい。
このページの本文は実際のフォントで書かれています。
(もちろん、HP作成ツール上では使用機器のフォントでしか表示されません。)
①【XserverでのWebフォント使用登録】
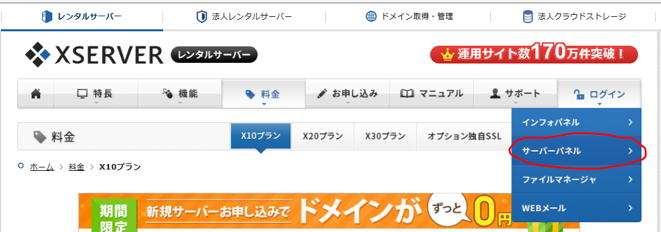
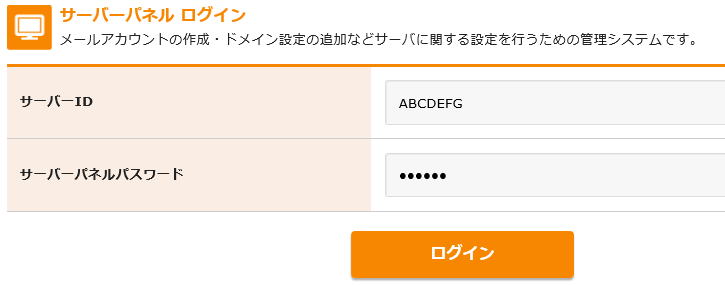
Xserverのサーバーパネルにログインします。


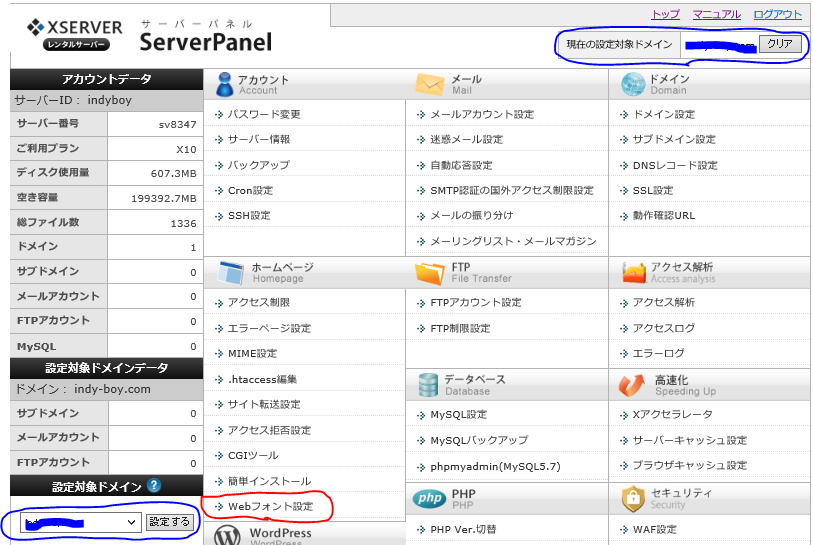
ログイン出来たらこの画面になります。

最初に左下の「設定対象ドメイン」で今から使用するドメイン(xxxx.comなど)を選択し、右上のドメイン名が合っているかを確認します。
メニューの中から「Webフォント設定」を選択します。
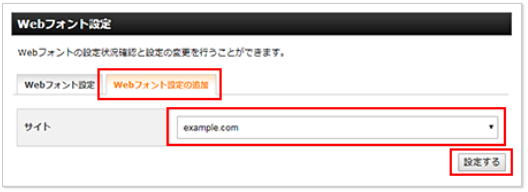
 ※Xserverのマニュアルより引用
※Xserverのマニュアルより引用
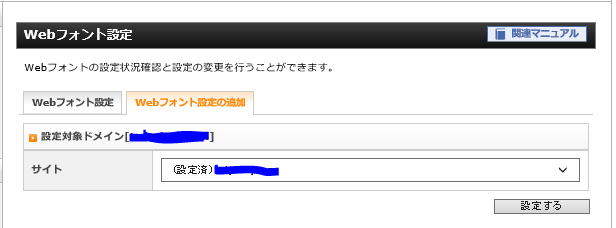
最初に「Webフォント設定の追加」のタブをクリックして、サイトを入力します。サイトはドメインの一部になりますが、ドメイン自体をXserverで使っていると思いますので、ドメイン名(xxxx.comなど)を入力します。
すると、表示が下記の様に(設定済)となります。

そこで「Webフォント設定」タブに戻ると、下記の様になります。

ちなみに、PVとはページビューでWebフォントを使った全ページの閲覧回数です。月間75,000PVまではWebフォントが表示される様です。
②【自分のホームページでのWebフォント使用方法】
使用方法はGoogleで「Xserver フォント」などで検索すると112万件もヒットして、どれを選んでよいか分からなくなりますし、私はどの方法を試しても成功しませんでした。
結局半日かかって自己流でやっと見つけました。
ちなみに、一部はXserverのWebフォント設定マニュアルが使えますが、私はそのままでは実現出来ませんでしたので、このページを作成することになった訳です。
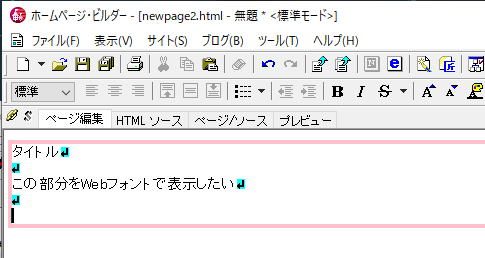
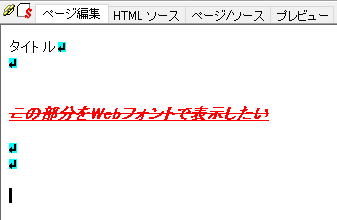
ではまず、ホームページ作成ソフトでページに文字を入れて下さい。私の例はホームページビルダー(10年前のもの)です。
HTMLソースを変更出来るツールなら、何でも同じ方法になります。

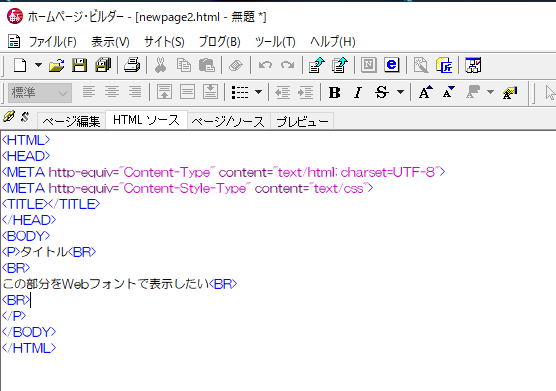
このように入力して、HTMLソースの画面に切り替えて下さい。

何もしていない時はこんな状態のハズです。もちろん、ホームページが出来上がった頃はかなり複雑になっています。
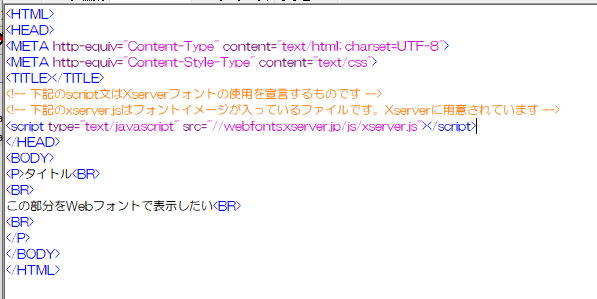
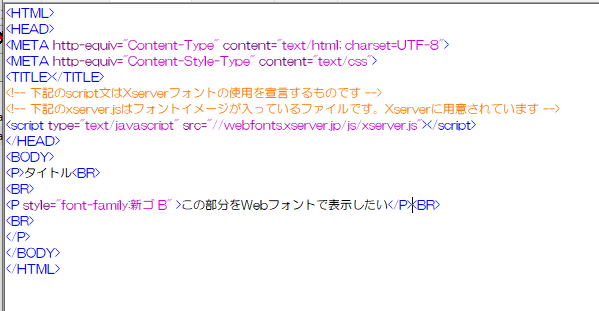
次に、下記のWebフォントの使用宣言のタグ(HTMLコマンド)をコピペで挿入します。
<!-- 下記のscript文はXserverフォントの使用を宣言するものです -->
<!-- 下記のxserver.jsはフォントイメージが入っているファイルです。Xserverに用意されています -->
<script type="text/javascript" src="//webfonts.xserver.jp/js/xserver.js"></script>
場所は</TITLE>の次の行あたりです。<HEAD>と</HEAD>の間ならどこでも良い感じです。

ちなみに、<!-- xxxxxx -->は単なるメモですから、無くても構いません。
次に、「ページ作成画面」に戻って、変更したい文字の付近にカーソルを置いて、HTMLソースの画面に切り替えて下さい。
カーソルが変更したいソース部分にありますので、場所が分り易いですね。
そして、表示する文字の先頭に下記のタグをコピペして下さい。この例は違いが分かりやすいWebフォント[新ゴ B]の例です。
表示文字の前側に・・<P style="font-family:新ゴ B" >
表示文字の後ろ側に・・</P>

これで終了です。
ちなみに<BR>は改行を表しますので、どうでも良いです。
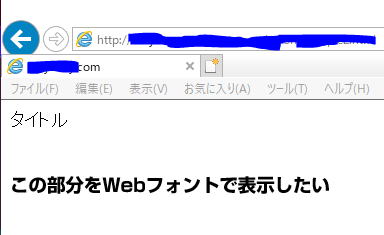
これをブラウザで見ると・・・こうなります。

実際はすでに作成されたホームページを後からWebフォントにしたりする事も多いと思います。
その時にはHTMLソースの表示文字部分はかなり複雑になっています。
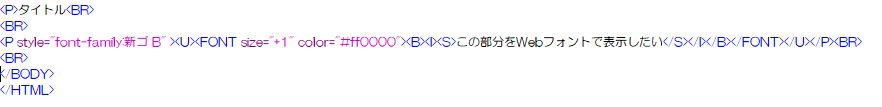
下記は表示文字を太字+斜体+赤文字+下線+取り消し線の指定をした場合です。
・作成ソフト上では・・・

・HTMLソースは・・・

この時、Webフォントの指定の<P style=・・・・>は表示文字の前ならどこにあっても問題ありません。
・ブラウザ上では・・・

・・・となります。
文字の色と斜体は有効の様ですが、太字や下線や取り消し線には対応していない様ですね。
マニュアルにも太字は別の更に太いフォントを使って下さいとありました。
下線は使用するフォントによって有効の場合もあります。このページで使っている[新丸ゴ R]の場合は下線も有効です。
この点がXserverのWebフォントを使うかどうかの分かれ目ですね。
文字の書体の変更は上記の例の[新語 B]の部分を書き換えるだけです。XserverのWebマニュアルにも掲載されています。
下記フォント事例集の画面から[新語 B]などを直接コピーも出来ます。
③【最後に・・・・】
Webフォントの指定場所は意外とラフです。
しかし、この僅か2つの行の形が問題です。私もXserverのサポートの方に問い合わせしましたが、HTMLソースの書き方は教えられないそうです。
他の資料にある様に、HTMLソースはこう書きなさい、CSSファイルは別に作成して、そこにはこう書きなさい・・・。このスペースとかカッコとか要るの?
じゃあ、そのCSSファイルってどうやってどこに作るの?どうやって引用するの?。その通りやったけど変化なし??・・とか、なかなか上手くいかないので、このマニュアルを実例としてご利用頂ければ幸いです。
私の作ったフォントの表示事例集のリンクです。ご参考に・・→フォント事例集
では、さようなら。
【広告】